Nemrégiben új névjegykártyát akartam rendelni magamnak, és miközben gugliztam, digitális névjegykártyákat készítő startupok tucatjaira bukkantam. Miután több ajánlatot is megnéztem, rájöttem, hogy a legfontosabb dolog, ami ezeknél a cégeknél hiányzik, az a megbízhatóság. Ha valakinek fizikai névjegykártyát adsz, biztos lehetsz benne, hogy sokáig tudni fogja az adataidat (hacsak el nem veszíti 🤫). Nincs garancia arra, hogy ezek a startupok 5 vagy 10 év múlva is létezni fognak, vagy hogy nem emelik a díjaikat. Ezért hoztam létre a serverless-business-card-ot.
Láttam egy videót a YouTube-on arról, hogyan lehet a névjegykártyát egy egyszerű NFC matricával intelligenssé tenni. A probléma az, hogy bár a matricára be lehet programozni egy vCard-ot, az iOS készülékek még nem támogatják ezt a funkciót. Az egyetlen módja annak, hogy egy iPhone olvassa az NFC vCard-ot, hogy a vCard fájlt a weben tároljuk. Ekkor jutott eszembe. 🤯 Miért ne lehetne a vCard-ot az AWS-en hosztolni, kizárólag ingyenes erőforrásokat használva. 😎
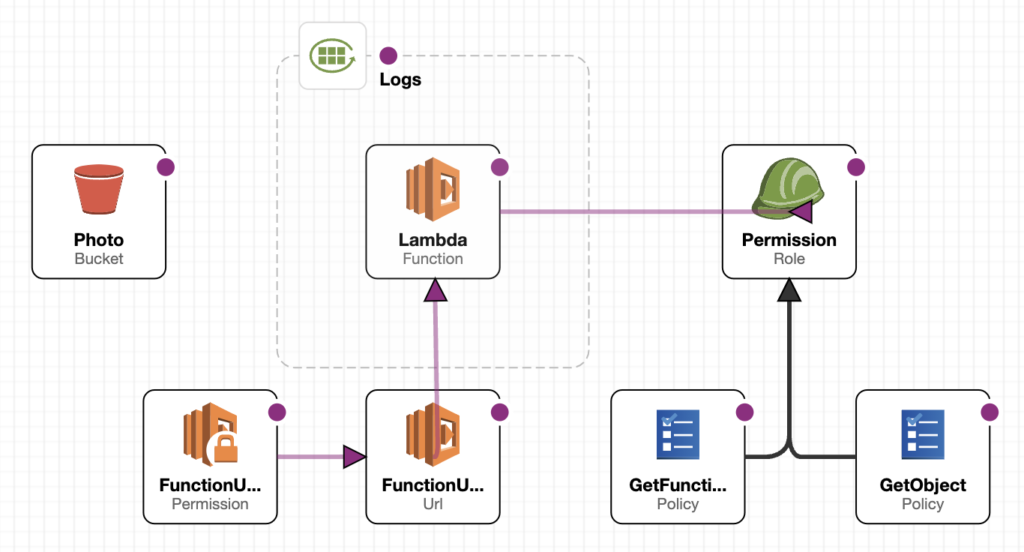
A nyilvánvaló megoldás a Lambda és Lambda Function URL-ek voltak, mivel ezek teljesen ingyenesek. Ráadásul biztos lehetsz benne, hogy az AWS még 5 vagy 10 év múlva is létezni fog, így a digitális névjegykártyád még mindig működni fog.
Emellett nagyon könnyen frissíthetjük adatainkat, ha valami megváltozik, nem kell újat vásárolnunk. Ami a környezetnek is jót tesz! 👍 🌎
A fejlesztés során olyan problémákba ütköztem, amelyek miatt extra házirendeket kellett létrehoznom, hogy működjön. Mivel a lehető legegyszerűbbé akartam tenni, hogy mindenki használhassa, létrehoztam egy CloudFormation sablont, amely létrehozza az összes erőforrást .
Ha pedig már nincs rá szükség, a CloudFormation képes törölni az összes felhasznált erőforrást. De miért is tennéd ezt, amikor ez teljesen ingyenes. 🤑🤑🤑

A kódot Node.js 18.x-ben írtam, és egy v. 3.0 vCardot készít. Megkérdezheted, hogy miért nem v. 4.0, és a válasz egyszerű. Az Apple nem támogatja, és én a lehető legkompatibilisebbé akartam tenni.
A másik probléma, amivel szembesültem, hogy a vCard specifikáció szerint egy kép URL-címét is összekapcsolhatjuk a fotónkkal, de az Apple készülékek ezt sem támogatják. A fényképnek Base64 kódolva kell lennie a vCard-ban.
Ezért a CloudFormation létrehoz egy S3 Bucket-et (tárolót), ahol tárolhatjuk a fényképet (avatar.jpeg), a Lambda függvény pedig Base64-be konvertálja, és beépíti a kártyájába.
Nem csak az Apple-nek, az AWS-nek is vannak furcsa dolgai. Például, amikor létrehozol egy FunctionURL-t a Lambda függvényhez, ez az URL nincs definiálva a Lambda környezeti változójában. Ahhoz, hogy megkapd a FunctionURL-t, a GetFunctionUrlConfig szerepkört kell engedélyezned a függvény URL-jének olvasásához. Mivel a vCard lehetővé teszi a vCard forrásának meghatározását, ahonnan mindig a legfrissebb verziót kapja meg, létre kellett hoznom egy házirendet, és azt a Lambda szerepkörhöz csatolnom, hogy a FunctionURL-t a vCard-ban szerepeltessem.
A másik probléma, amivel szembesültem, hogy bár a Lambda kódot a CloudFormation-be be lehet illeszteni, az index.mjs fájl helyett index.js fájlt hoz létre, ami Node.js 18.x-hez szükséges. Van megoldás arra, hogy a kódot egy S3 tárolóba helyezzük el, és a CloudFormation lekérdezi onnan a kódot, de akkor ottragadunk abban a régióban, ahol az S3 tároló van. Ezért létrehoztam két CloudFormation sablont 😀.
Ha a legegyszerűbb telepítést szeretnénk, és nem akarjuk megváltoztatni a régiót, használjuk az alapértelmezett sablont. Ez az USA keleti részén (Észak-Virginia) fog futni. Ha a névjegykártyáját egy másik régióban szeretnénk elhelyezni, használjuk helyette a template-with-code.yaml-t, de a kód működéséhez az index.js állományt index.mjs-re kell átnevezni.
A teljes forráskód elérhető a GitHubon Apache 2.0 licenc alatt. Részletes telepítési információkért lásd a GitHub oldalt.
Használjuk a template.yaml fájlt, ha a legegyszerűbb telepítést szeretnénk.
Ha meg szeretnénk adni a régiót, amelyben az erőforrások létrejöjjenek, használjuk helyette a template-with-code.yaml, és nevezzeük át az index.js forrásfájlt index.mjs-re.
Remélem, hogy ez a kis kód olyan hasznos, mint amilyen szórakoztató volt megírni. 👨💻
