Az API-k az AWS alapvető részét képezik, minden művelet API-hívásokon keresztül történik, akár az AWS Management Console-on, akár a CLI-n keresztül hívjuk meg őket. Éppen ezért érdemes eleve megismerkedni az API-kkal, és tudni, hogyan kell létrehozni őket.
Az AWS azt ajánlja, hogy a legtöbb feladathoz használjunk API-t, mivel később könnyebb lesz skálázni a felhőinfrastruktúrát. Ebben a példában egy egyszerű API-t hozunk létre, amely egy Lambda függvényt hív meg.
Javaslom, hogy egy beépített tervezettel kezdjünk, így az összes szükséges erőforrás automatikusan létrejön és összekapcsolásra került. Később módosíthatjuk ezeket a beállításokat.
Kezdés beépített tervezettel
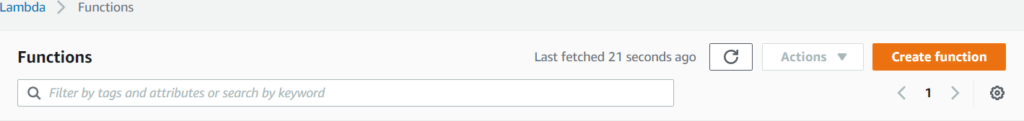
Kezdjük az AWS Management Console-lal. Válasszuk ki a Lambda-t a szolgáltatások közül, és kattintsunk a Create function (Funkció létrehozása) gombra.

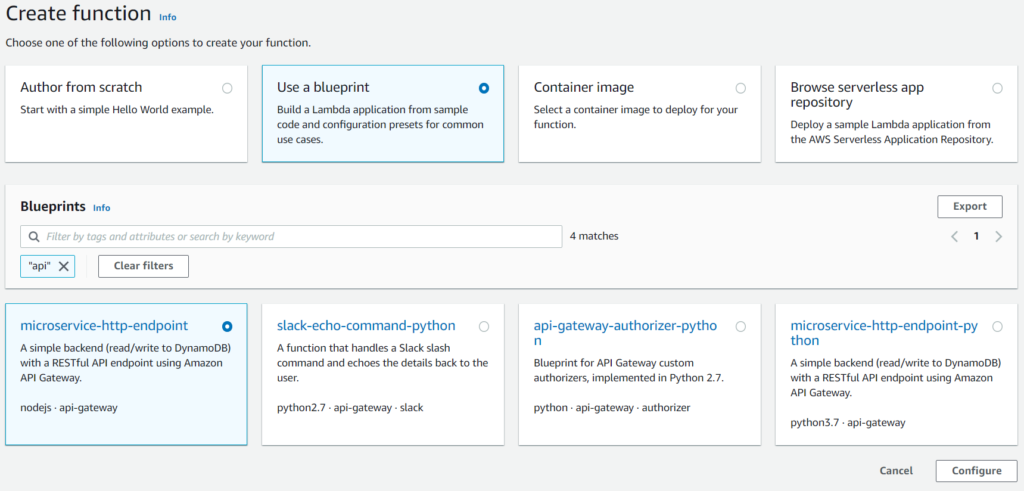
A Create function (Funkció létrehozása) alatt válasszuk a Use a blueprint (Tervezetek) lehetőséget, és a Blueprints (Tervezetek) alatt szűrjünk ki az „api” szóra. Válasszuk ki a microservice-http-endpoint blueprint-et, és kattintsunk a Configure (Konfigurálás) gombra.

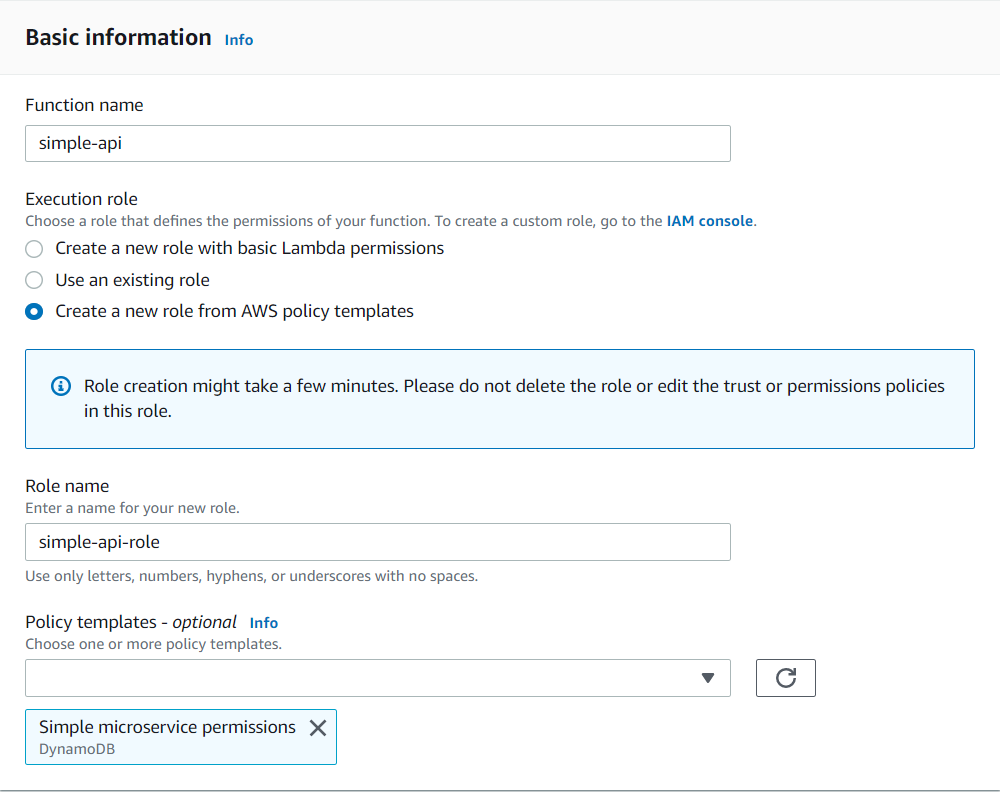
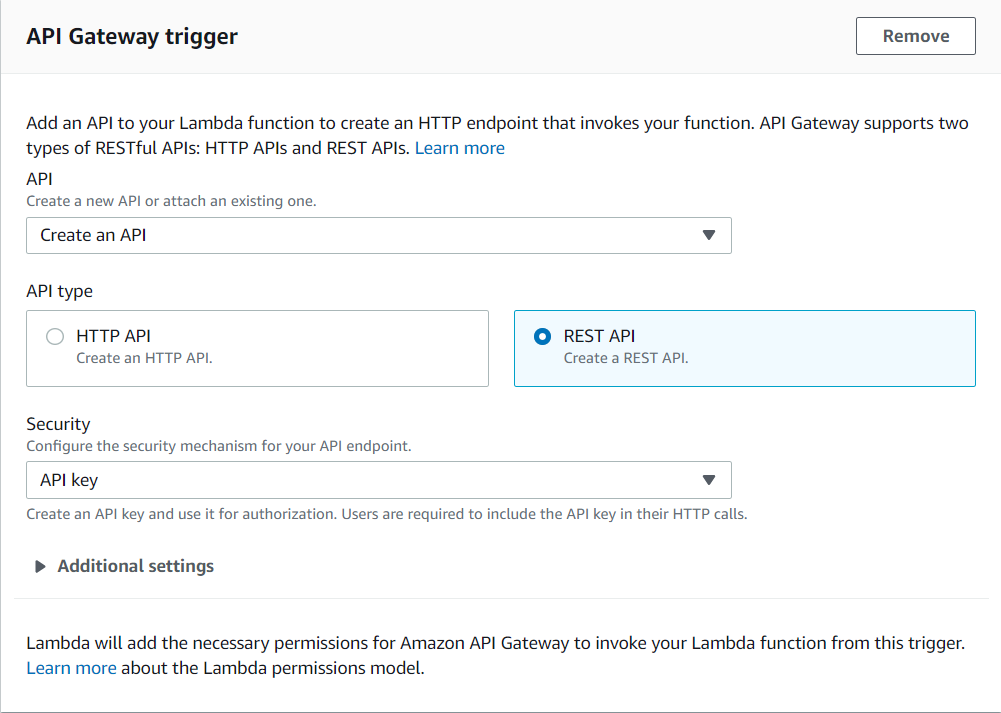
A következő képernyőn konfiguráljuk a Lambda és az API átjárót. A Function name alatt adjunk nevet a függvénynek, a Role name alatt pedig állítsunk be egy szerepkört. Az API Gateway trigger alatt válasszuk a Create an API-t, és válasszuk a REST API-t API-típusként. Az AWS a HTTP API-t ajánlja a teljesítménye miatt, de jelenleg a REST API több funkcióval rendelkezik. A HTTP és a REST API teljes összehasonlítását ezen az oldalon tekinthető meg:
https://docs.aws.amazon.com/apigateway/latest/developerguide/http-api-vs-rest.html
Biztonsági okokból az API-kulcsot a Biztonság menüpont alatt választjuk ki. Egy későbbi szakaszban ezt Cognito-ra fogjuk változtatni, de egyelőre az API-kulcsok a legjobb megoldás, mert nagyon könnyen kezelhetőek és alapvető biztonságot nyújtanak.


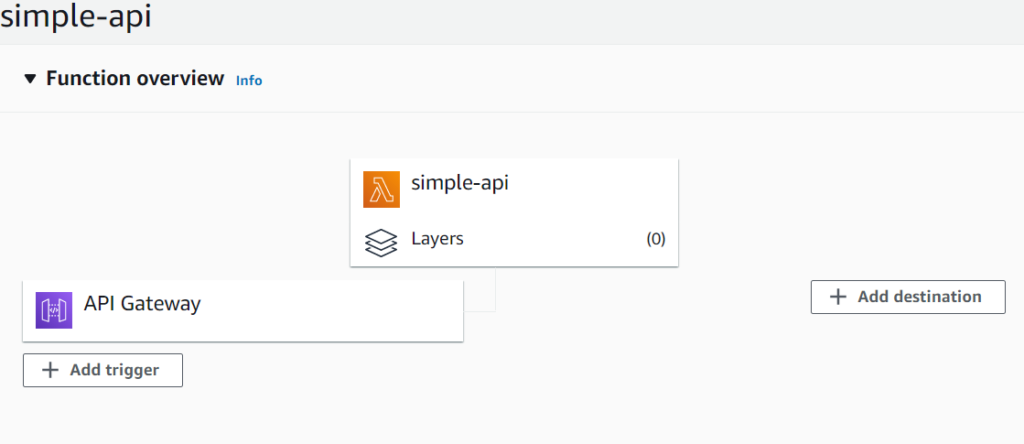
A Lambda és az API-átjáró létrejött és összekapcsolódott. Nagyszerű munka! 🎈
Az API átjáró beállítása

Először kezdjük el az API átjáró konfigurálását. Válasszuk ki az AWS Management Console szolgáltatásai közül az API Gateway-t, majd az újonnan létrehozott API-t. Az API most már aktív és nyitott: bármilyen kapcsolatot elfogad, és nem igényel API-kulcsot. Mivel erre először nincs szükségünk, töröljük a GET metódust a minta API-nk alatt.
Hozzunk létre egy „hello” nevű erőforrást. Válasszuk ki az API gyökerét (esetünkben a simple-api-t), majd a Műveletek menüpontban válasszuk a Create Resource lehetőséget. Nevezzük el az erőforrásunkat „hello” névvel.
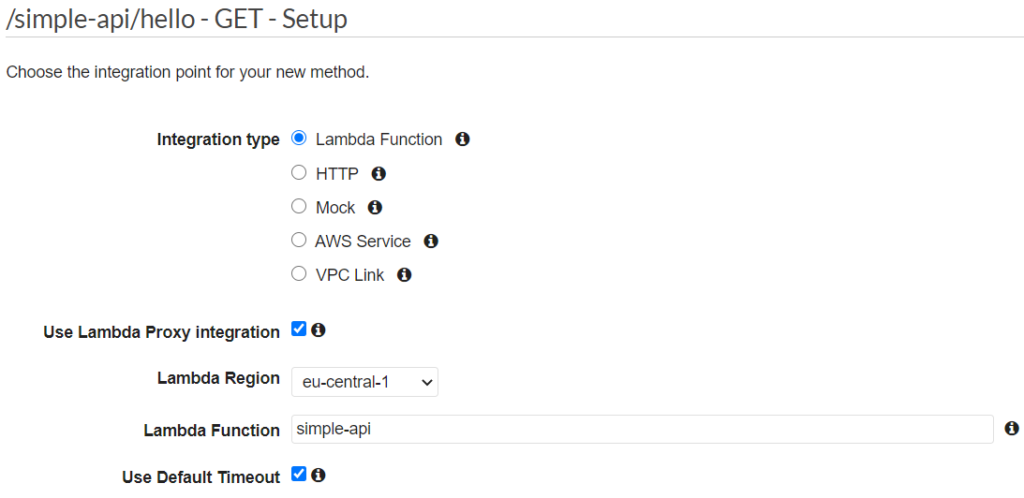
Ezen erőforrás alatt létrehozunk egy GET metódust. Mindenképpen jelöljük be a „Use Lambda Proxy Integration” opciót, mert így fogjuk beolvasni az erőforrás nevét a Lambda-ból. Továbbá válasszuk ki a Lambda Function-t, amelyet a beépített tervezet automatikusan létrehozott.

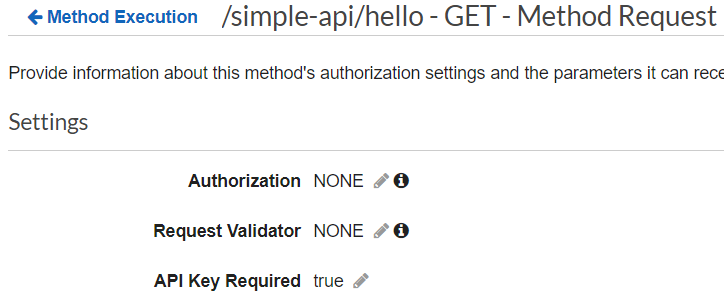
Most pedig alkalmazzunk némi biztonságot az API-nkra. 🔒 Válasszuk ki az újonnan létrehozott GET metódust, és kattintsunk a Method Request gombra. Itt változtassuk meg az API Key Required értékét true-ra (igazra).

Már majdnem készen vagyunk az API átjáró konfigurációjával! 🤸 De most jön a legfontosabb rész. Közzé tennünk az API-t. Az Action menüpont alatt válasszuk a Deploy API lehetőséget.
Mielőtt továbblépnénk, írjunk le néhány fontos információt: az Invoke URL-ünket és az API kulcsunkat. A Stages alatt válasszuk ki az alapértelmezett stage-et, ahol az invoke URL-t találjuk. Az API Keys alatt találjuk a simple-api-Key-t, ami az API kulcsunk. Most már visszamehetünk a Lambdához. 💾
Configuring Lambda
A tervezet létrehozott egy Dynamo DB példát. Egyelőre nem fogjuk használni a Dynamo DB-t. Cseréljük ki az alapértelmezett kódot erre. És kattintsunk a Deploy gombra. Most már tesztelhetjük az API-nkat!
const AWS = require('aws-sdk');
exports.handler = async (event, context) => {
var response_status, response_body;
if (event.resource.endsWith('hello')) {
response_status = 200;
response_body = "Hello from Lambda";
}
else {
response_status = 200;
response_body = "Unsupported resource";
}
const response = {
statusCode: response_status,
body: JSON.stringify(response_body),
};
return response;
};Az API-k tesztelésére a legjobb eszköz a Postman. Ingyenesen létrehozhunk egy fiókot.
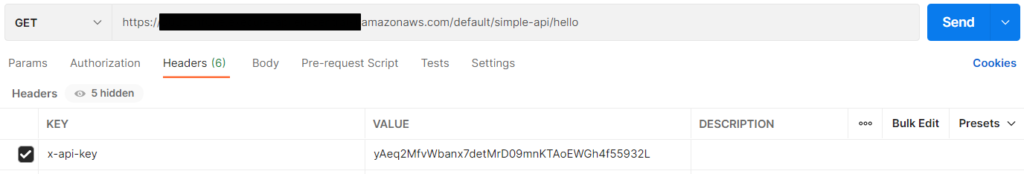
A postmanben teszteljük az újonnan elkészített API-t. Ügyeljjünk arra, hogy beállítsuk az API-kulcsot. 😀

Szép munka! Most már van egy teljesen működő API-nk alapvető biztonsággal. 🥳🎉
