Valószínűleg sok jót hallottál az AWS-ről, és szeretnéd ott elindítani (vagy áthelyezni) a WordPress oldaladat, de nehezen tudsz választani megfelelő szolgáltatási és árképzési modellt – az AWS-nél több mint 200 szolgáltatás közül választhatsz, különböző árképzési modellekkel. Jó helyen jársz, ez a cikk neked szól! Lássunk is hozzá! 🏁
Előnyök
Milyen előnyei vannak az AWS-re való áttérésnek?
Először is, globális lábnyoma van! Egy nagy tárhelyszolgáltatónak csak körülbelül 2-3 szerverterme van, ahol elhelyezhetjük a weboldalunkat. (A kicsiknek csak egy van). És nem mellesleg ezt a regisztráció során kell eldöntened, így életed végéig ezen a helyszínen lesz a weboldalad. Ezzel szemben az AWS-nél több tucatnyi helyszín (úgynevezett régió) közül választhatsz, és nem kell ragaszkodnod egyikhez sem. Lehet egy WordPress-oldalad Tokióban, egy másik pedig Szingapúrban. Ez több okból is jó: közelebb kerülhetsz az ügyfeleidhez (így gyorsabban elérhetik az oldaladat), valamint megfelelsz a helyi előírásoknak.
A másik előny a tárhelyszolgáltatókkal szemben a biztonság. Az AWS a biztonság szem előtt tartásával épült, és számíthatsz arra, hogy ha a WordPress webhelyed megfelelően van beállítva, akkor megbízhatóan fog működni. Ráadásul más felhasználók nem fogják befolyásolni webhelyed teljesítményét.
Az AWS képes alkalmazkodni az aktuális igényeidhez, és szükség esetén könnyen hozzáadhatunk vagy eltávolíthatunk erőforrásokat. Mi csak a felhasznált erőforrásokért fizetünk.
Végül, minden weboldalhoz ingyenes statikus IP-t kapunk, szemben a megosztott tárhelyekkel, ahol ugyanazt az IP-t osztjuk meg másokkal. Ez kiváló webshopok számára.
Bevezető
A szolgáltatás, amelyen végigvezetlek, az Amazon Lightsail nevű szolgáltatás. Más AWS-szolgáltatásokhoz képest egyszerűsített felhasználói felülettel rendelkezik, és fix havi árazással. A cikk középpontjában az áll, hogyan tudunk megbízható weboldalt üzemeltetni, de az elérhető legolcsóbb módon. A Let’s Encrypt ingyenes SSL-tanúsítványát fogjuk használni a Lightsail CDN-hez képest, amely jelenleg az első évben ingyenes (50 GB-ig), de később 2,50 USD/hó kerül. Arról nem is beszélve, hogy ha a látogatóid száma megnő, akkor 35 USD/hó kell fizetned. Ezért csak olyan szolgáltatásokat fogunk használni, amelyeknek fix díja van, még akkor is, így a költségek nem növekednek, ha a látogatóid száma nő. 💰
AWS-fiók létrehozása
Ha még nincs AWS-fiókod, akkor létrehozhatsz egyet, ha ellátogatsz az AWS weboldalára, és a jobb felső sarokban található Create an AWS Account (AWS-fiók létrehozása) gombra kattintasz. Meg kell adni az e-mail címedet, jelszavadat, felhasználónevedet, személyes adataidat, beleértve a telefonszámodat és a hitelkártya adataidat. A kártyádat csak az általad igénybe vett szolgáltatásokért fogják megterhelni. Jó ötlet, ha a fiókodat rögtön a létrehozás után bitztonságossá teszeed. Olvasd el az Első dolgok beállítása az újonnan létrehozott AWS-fiókon című bejegyzésemet arról, hogyan engedélyezhetjük a többfaktoros hitelesítést a fiókon.
Amazon Lightsail
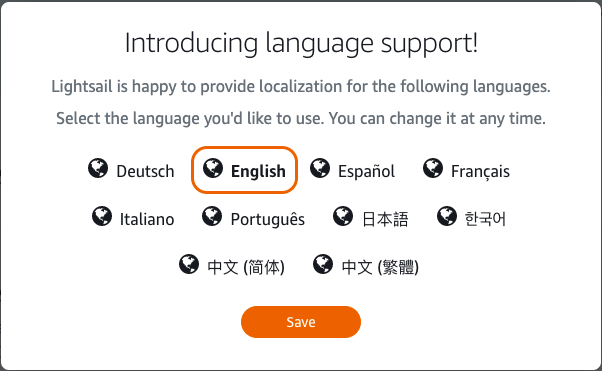
Jelentkezzünk be az AWS-fiókunkba, és ugorjunk be az Amazon Lightsailbe. A felső sávba írjuk be a lightsail szót, és válasszuk ki a Lightsail szolgáltatást, vagy kattintsunk erre a linkre, ha közvetlenül szeretnénk elindítani. Ha ez az első alkalom, akkor kiválasztjuk a nyelvet (sajnos egyenlőre magyar nyelv nincs). Válasszuk ki az English-t (angolt), és kattintsunk a Let’s get started (kezdjük el) gombra. Azonnal észre fogjuk venni, hogy a Lightsail sokkal barátságosabb felülettel rendelkezik. 🤝

A WordPress beállítása
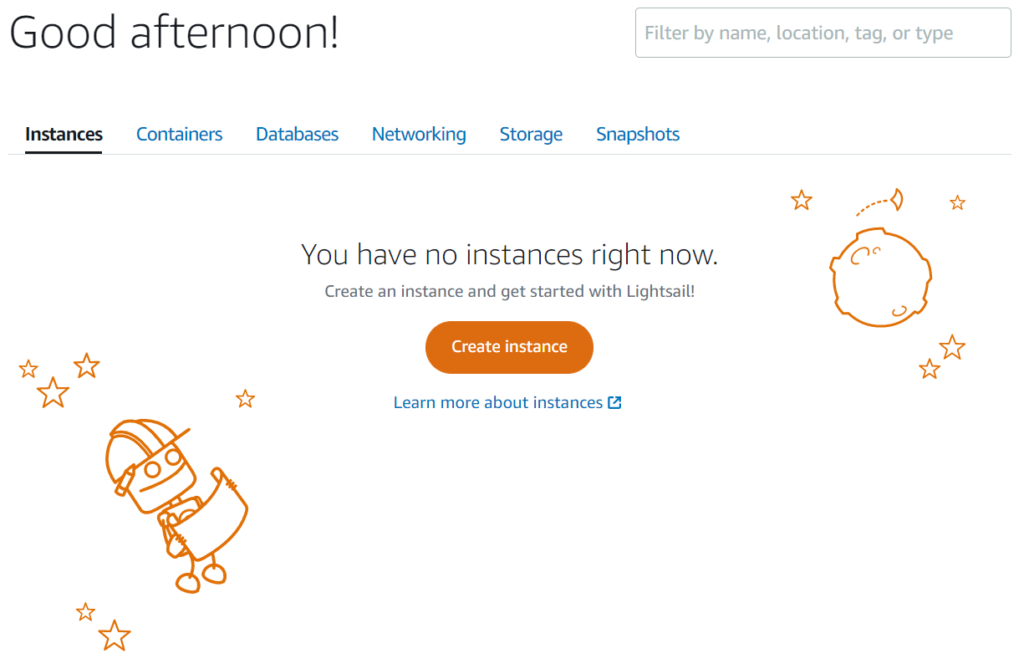
Kezdjük egy új példány (weboldal) létrehozásával. A Lightsail automatikusan elvisz a példány beállításához egy üdvözlő üzenettel, hogy létrehozhassunk egy példányt. Később az Instances fül alatt, a Create instance (példány létrehozása) gombbal hozhatunk létre újat.


Új példány létrehozása
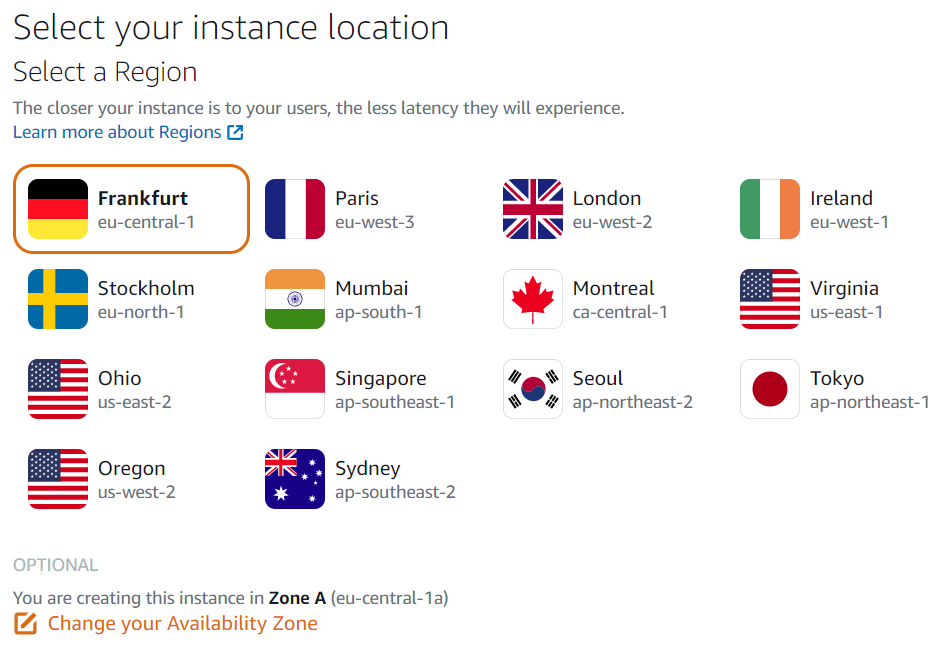
A Select your instance location (válassza ki a példány helyét) menüpontban az előbb vázolt paraméterek alapján választjuk ki a fizikai helyszínt. Az Amazon Lightsail jó tulajdonsága a többi AWS szolgáltatáshoz képest, hogy az árak minden régióban azonosak. (Ez más AWS szolgáltatásokra nem igaz.) Szabadon választhatunk régiót, és az árak nem változnak. Én a GDPR miatt a frankfurti régiót választom.

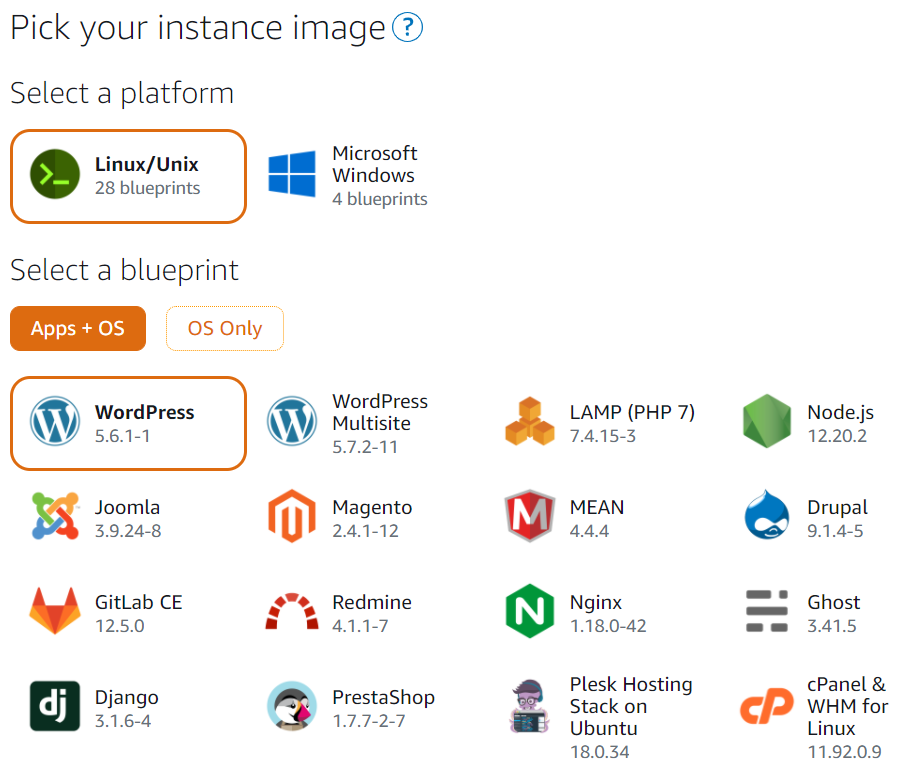
Ezután kiválasztjuk az operációs rendszert vagy szofvert. Mivel ez a cikk a WordPressről szól, a WordPress-t fogjuk kiválasztani.

Most jön a trükkös rész, amelyről lehet, hogy elfeledkeznél, ha nem olvasnád ezt a cikket. 🤠
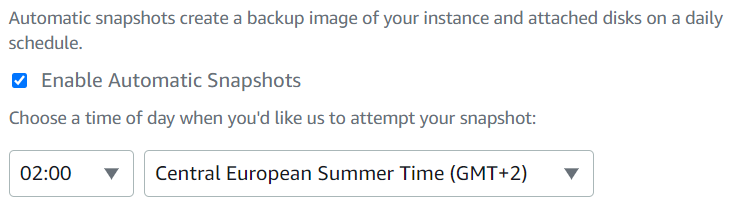
Mindig jelöld be az Enable Automatic Snapshots (automatikus pillanatfelvételek engedélyezése) opciót. Az AWS nem garantálja, hogy a példányod nem fog meghibásodni, és ha meghibásodik, akkor az adataid elveszhetnek. Ezért engedélyezzük az automatikus pillanatképeket, hogy vészhelyzet esetén könnyen vissza tudjuk állítani az adatainkat. 🦺

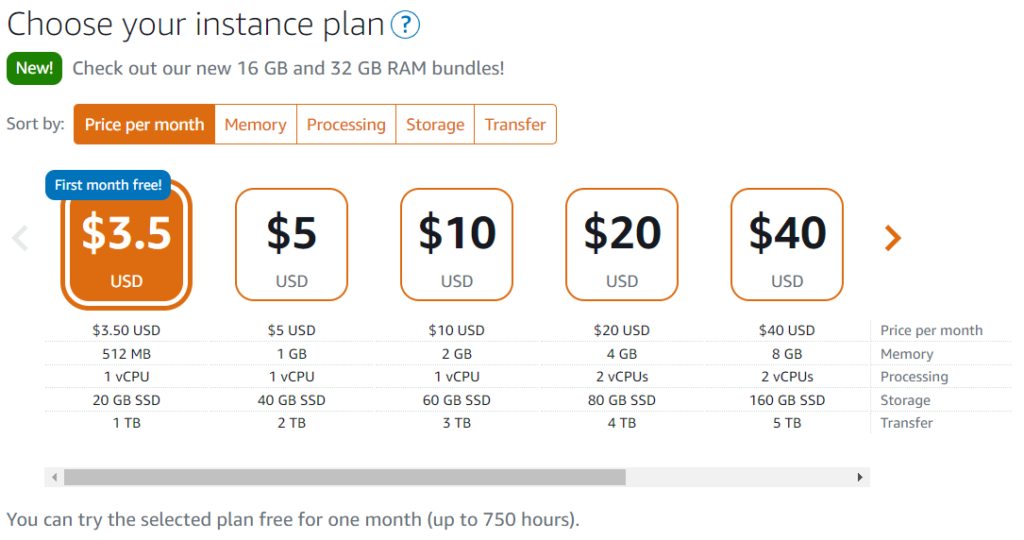
Válasszunk ki egy árképzési opciót. Válasszuk ki az igényeinknek megfelelő és a költségvetésünkbe illeszkedő opciót.

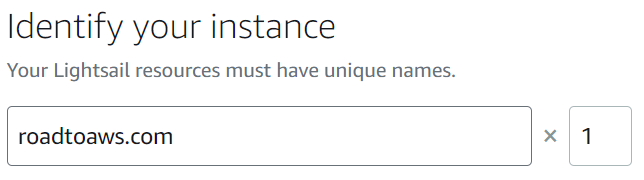
Azonosítsuk a példányunkat egy barátságos névvel. Ez csak megjelenítési célokat szolgál; nincs hatása a példányra, de később nem változtathatjuk meg.

Kattintsunk a Create instance (példány létrehozása) gombra. Várjunk néhány percet, amíg a háttérben létrejön a példány. A példány létrehozása után az Instances (példányok) lapján a „Running” állapot fog megjelenni. A WordPress oldalad most már működik, de van még néhány fontos dolog, amit be kell állítanunk, mielőtt kávészünetre megyünk. ☕
Statikus IP-cím csatolása
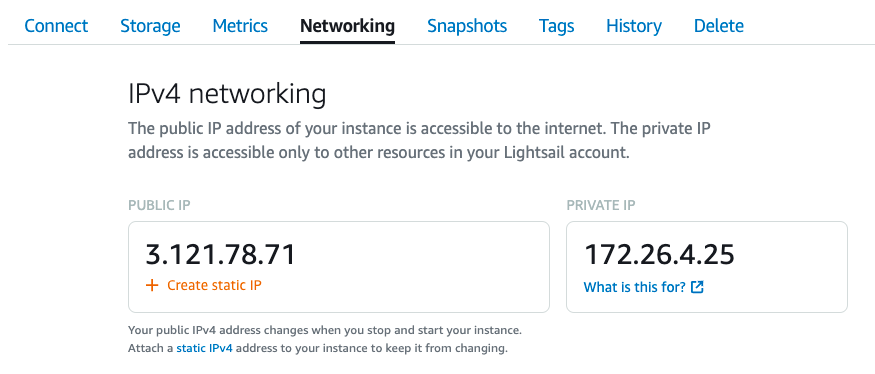
Kattintsunk a példány nevére, és válasszuk ki a Networking (hálózat) lapot. Válasszuk a Create static IP (statikus IP létrehozása) lehetőséget. Adjunk egy nevet a statikus IP-nek, és kattintsunk a Create (létrehozás) gombra. Felvetődik a kérdés, hogy miért fontos ez, ha már van egy IP-cím a példányához társítva. A probléma az, hogy ez az IP egy dinamikus poolból származik. Ez azt jelenti, hogy amikor később újraindítjuk a példányt, az IP-címe meg fog változni, és ezt nem szeretnénk. Egy statikus IP csatlakoztatásával az IP-címünk mindig ugyanaz marad.

DNS beállítása
Most itt az ideje, hogy összekapcsoljuk a domainünket ezzel az IP-címmel. Ha még nincs domained, javaslom, hogy regisztrálj egy .hu domaint, mert az országkód-specifikus végződések mindig kedvezőek; de ha szeretnél az AWS-nél maradni, akkor használhatod a Route 53-at is erre, viszont ott egyenlőre nincs .hu domain regisztrálási lehetőség.
A domain nevet a korábban létrehozott statikus IP címre kell irányítani. Ezt úgy tehetjük meg, hogy frissítjük az A rekordot ezzel az IP-vel.
Ha minden helyesen van beállítva, a böngészőbe beírva a domain nevet, megjelenik egy friss, új WordPress oldal. 🎉🎉🎉
SSL beállítása
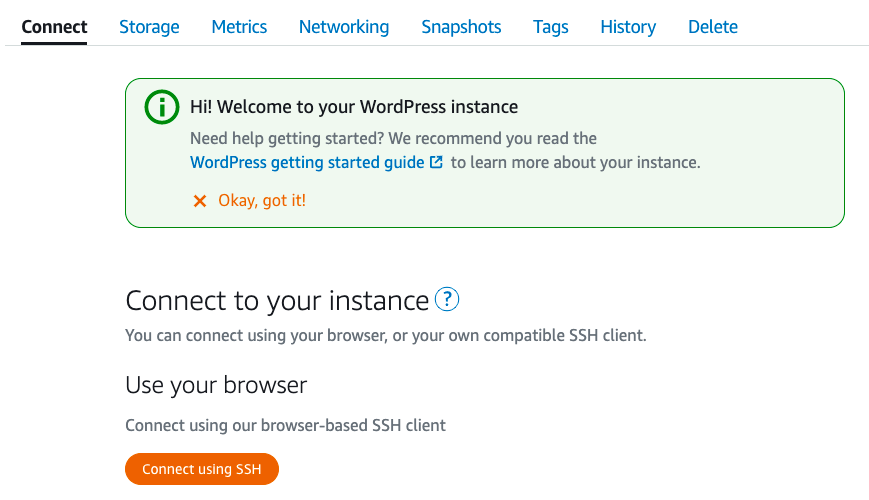
Az SSL-tanúsítvány megléte manapság kötelező, és ezt többféleképpen is el lehet érni. Megmutatom, hogyan kell beállítani a Let’s Encryptet, amely ingyenes SSL tanúsítványt biztosít. Ehhez készítettem egy egyszerű szkriptet, amely elvégzi a nehéz munkát helyetted. Ezt a szkriptet a GitHubon találod. Az SSL beállításához először jelentkezz be a példányodba SSH-n keresztül. Ezt úgy teheted meg, hogy kiválasztod a Connect (kapcsolódás) fület a példányodon, és rákattintasz a Connect using SSH (SSH-n történő csatlakozás) gombra. Egy terminál ablakba fogsz kerülni, de ne aggódj, nem fogunk itt sok időt tölteni 😀.

Egy új felugró ablak jelenik meg egy terminállal. A terminálba beillesztünk egy egyszerű szkriptet, vagy kézzel is beírhatjuk. Bármelyiket is szeretnénk.
A szkript beillesztéséhez az ablak jobb alsó sarkában találunk egy vágólap ikont. Kattintsunk rá, és illesszük be a következő szkriptet, majd kattintsunk a terminálra, és írjuk be a CONTROL + SHIFT + V (vagy COMMAND + V, ha Macen van) billentyűkombinációt.
wget -O - https://raw.githubusercontent.com/suhajda3/lightsail-ssl/main/lightsail-ssl.sh | sudo bashA szkript megkérdezi a domain nevét és az e-mail címedet. Ha minden helyesen van beállítva, a szkript frissíti a rendszert, beállítja a Let’s Encryptet, és 90 naponként automatikusan megújítja azt, valamint megjeleníti a WordPress hitelesítő adataidat. Minden, amire szükségünk van. 😎
Ezt a szkriptet bármikor futtathatod, amikor frissíteni szeretnéd a rendszert.
📝 Jegyezzük fel a felhasználónevünket és jelszavunkat, mert később szükségünk lesz rá.
Írjuk be az exit-et a terminálból való kilépéshez és az ablak bezárásához.
A példány védelme (opcionális)
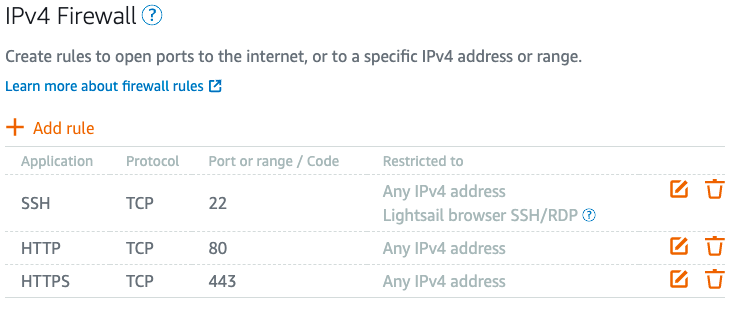
Mivel nincs szükségünk állandó terminál-hozzáférésre a példányhoz, érdemes letiltani az SSH-hozzáférést. Ehhez lépjünk át a Networking (hálózat) fülre, és kattintsunk az SSH sor mellett lévő szemetes ikonra. Győződjünk meg róla, hogy a HTTP és a HTTPS még mindig ott van, mert ezek nélkül nem tudnánk elérni az oldalunkat. Ha újra szeretnénk futtatni a szkriptet, vagy terminálhozzáférést szeretnénk, adjuk hozzá újra az SSH szabályt. 🔒

WordPress telepítés véglegesítése
A WordPress példányunk most már helyesen van beállítva. Jelentkezzünk be a WordPress oldalunkra úgy, hogy az URL-címünk végéhez hozzáadjuk a /wp-login.php címet. Itt bejelentkezhetünk az oldaladra azokkal a hitelesítő adatokkal, amelyeket a szkript korábban megjelenített.
Mielőtt elmész, még egy utolsó dolgot meg kell változtatnunk. A WordPress-ben a Settings, General, Site Language alatt válaszd ki a Magyar nyelvet.
Add hozzá az e-mail címedet arra az esetre, ha elveszítenéd a jelszavadat. A jobb felső sarokban válasszuk az Edit Profile (profil szerkesztése) lehetőséget, és változtassuk meg az Email címünket, majd kattintsunk a Update Profile (profil frissítése) gombra az oldal alján. Ezután kattintsunk a bal oldalon a Beállítások, Általános menüpontra, és változtassuk meg az Adminisztrációs e-mail címet is.
A WordPress webhelyed most már működik. Gratulálok! 😌 🥳
